はじめに
SORACOMリリース1周年記念リレーブログ 11月1日分です。 blog.soracom.jp
SORACOMももう1周年という事で、色々とサービスが増えて来ました。 まずは各サービスをGoogle Trendで見てみます。
↑読み込み遅いけどGoogle Trendsのグラフ出ます。
↑読み込み遅いけどGoogle Trendsのグラフ出ます。
SORACOM Airが 2014/7/6 - 12の間に検索されていたりするのは、 創業者二人が飲みながら名前を考えているときに、 検索していたのかなと想像すると楽しいですね。
AirとBeamの検索量にたいして、他のサービスはGateがかろうじて 検索されている位の状況です。
ということで、今回はCanal周りを中心に遊んでみようと思います。
VPGで遊ぶ
まずはVPGで遊んでみたいと思います。 VPGを作成するところから。
VPGの作成
$ soracom vpg create --device-subnet-cidr-range=10.0.0.0/9 --primary-service-name=canal { "createdTime": 1477998721142, "deviceSubnetCidrRange": "10.128.0.0/9", "lastModifiedTime": 1477998722107, "operatorId": "OP0012950956", "primaryServiceName": "Canal", "status": "creating", "tags": {}, "type": 12, "ueSubnetCidrRange": "10.128.0.0/9", "useInternetGateway": true, "virtualInterfaces": null, "vpcPeeringConnections": null, "vpgId": "********-****-****-****-************" } コマンドラインでサクと作ります。 ### statusがrunnningになればvpg作成完了 $ soracom vpg get --vpg-id=acf68be6-83f7-44c3-9fd5-bd741a434176 |jq -r .status running
特に難しいこともなく、作成完了です。
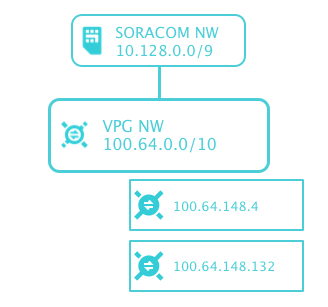
$ soracom vpg list-ip-address-map-entries --vpg-id=********-****-****-****-************
[
{
"hostId": "100.64.148.132",
"ipAddress": "10.64.148.132",
"key": "100.64.148.132",
"type": "gatePeer"
},
{
"hostId": "100.64.148.4",
"ipAddress": "10.64.148.4",
"key": "100.64.148.4",
"type": "gatePeer"
}
]

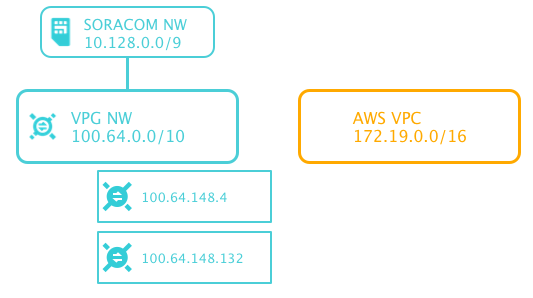
なにやら、アドレスが2個作成されています。 推測ですが、VPGというのはVPCと(AZにまたがって)EC2が2台という構成で作られているのでは無いかと推測できます。 今作成したものであれば、 100.64.128.0/17と100.64.0.0/17というサブネットがあるのではないかと思います。
このVPCがアカウント毎に違うVPCなのか、同じVPCなのかは今回は検証していませんが、おそらく別れていることでしょう。
AWS側でVPCを作って遊んでみる
こちらもさくと作ります。
$ aws ec2 create-vpc --cidr-block 172.19.0.0/16
{
"Vpc": {
"VpcId": "vpc-467*****",[f:id:tottokug:20161102003146p:plain]
"InstanceTenancy": "default",
"State": "pending",
"DhcpOptionsId": "dopt-ada4b3cf",
"CidrBlock": "172.19.0.0/16",
"IsDefault": false
}
}

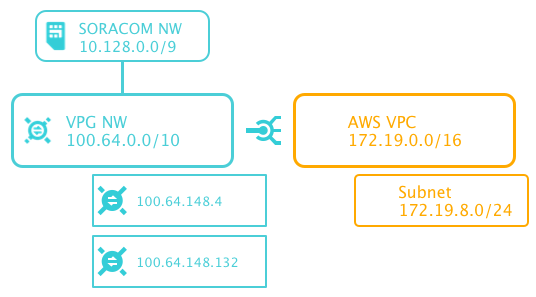
VPGとAWS VPCをつなぐ
VPCとつなぐのはコマンド一つのお手軽さです。
$ soracom vpg create-vpc-peering-connection \ --destination-cidr-block=172.19.0.0/16 \ --peer-owner-id=01234567890123 \ --peer-vpc-id=vpc-********** \ --vpg-id=********-****-****-****-************
これで、SORACOM側のAWSアカウントから、指定したVPCに対してPeeringのRequestが届きます。
それをAWS側でAcceptすることで、Peeringが完成しました。

VPGとSORACOMのVPCの関係について後日追記予定の内容があります。
Subnetの作成とRouteTableの設定とEC2の起動
先程Peeringを作ったVPCもそのままでは特に何もないネットワークなので、 もうちょっと遊ぶために、Subnet(172.19.8.0/24)を作成し、 RouteTableに100.64.0.0/16 への通信をpeeringに渡す設定とSecurity Groupを適切に設定する事で、 AirからEC2への疎通は出来るはずです。 今回はAirは使っていないので、確認はできていません。。。

EC2からアクセス出来るのはどこまでなのか
そして、今日の本題。 EC2からSORACOMのどこまでアクセス出来るのか試してみたいと思います。
Doorがあればまた話しは変わってくるのかもしれませんが、 今回はSORACOM CanalとSORACOM GateだけでEC2がどこまでアクセス出来るのかを試していきたいと思います。 vxlanの設定までを https://dev.soracom.io/jp/start/gate/ ここを見ながら終わらせます。
$ soracom vpg register-gate-peer --outer-ip-address 172.19.8.253 --vpg-id ********-****-****-****-************
{
"innerIpAddress": "10.18.216.109",
"netmask": null,
"outerIpAddress": "172.19.8.253",
"ownedByCustomer": true
}
SORACOM Airに
これは公式ドキュメント https://dev.soracom.io/jp/start/gate/#step5 にも書いてある事で出来るはずです。 今回はSORACOM Airを使わないで楽しむことが目的なので、割愛します。
SORACOM Beamに
SORACOM Beamには100.127.127.100というIPアドレスがついています。 このネットワークにアクセス出来ると良いですね。 とりあえず、単純にRouteTableに100.127.0.0/16へのルートをPeeringに向けてみます。
$ nmap 100.127.127.100 Starting Nmap 6.40 ( http://nmap.org ) at 2016-11-01 14:58 UTC Note: Host seems down. If it is really up, but blocking our ping probes, try -Pn Nmap done: 1 IP address (0 hosts up) scanned in 3.03 seconds
SORACOM Funnelに
Beamのときと同様にfunnel.soracom.io (100.127.65.43)にも
$ nmap 100.127.65.43 Starting Nmap 6.40 ( http://nmap.org ) at 2016-11-01 15:01 UTC Note: Host seems down. If it is really up, but blocking our ping probes, try -Pn Nmap done: 1 IP address (0 hosts up) scanned in 3.03 seconds
さいごに
結論、頑張ったけど、EC2からBeamにもFunnelにも到達することはできませんでした。
もし、EC2から直接BeamやFunnelにアクセス出来たならば、 MQTTのフルマネージドサービスを手に入れることができ、 SORACOMをIoTのサービスではなく、データフローのサービスとしても楽しむことが出来るはずです。
VPGはセットアップの時に 980 円/回 (税別)がかかるのと、 VPG 利用料金: 1時間あたり 50 円 (税別) VPC ピア接続利用料金: 1ピア接続・1時間あたり 10 円 (税別) [2016/11/1 現在] がかかるので遊び終わったら削除する事と、無駄にVPGを作成しないことで 突然の課金にびっくりすることはないでせう。
と、自己満足に浸ったところで、11/1分はおしまいです。